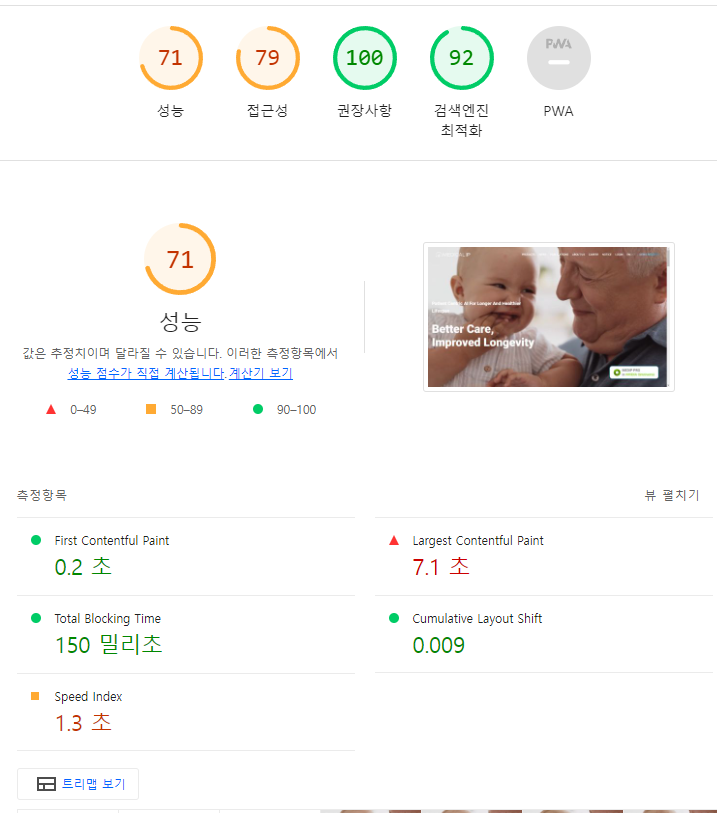
내가 만든 회사 홈페이지에서 F12를 눌러
데스크탑에서의 성능을 측정해보았다.
성능과 접근성 점수가 낮아서 보완해보고자 했다.


Largest contentful Paint가 7.1초나 걸렸다.
LCP(Contentful Paint)란?
Lighthouse 보고서의 성능 섹션 에서 추적되는 지표 중 하나이다.
각 지표는 페이지 로드 속도의 일부 측면을 포착한다.
Tree Map

개선방법

일단은 Footer쪽에 모달들이 그냥 import로 되어 있길래,
변경했다.
변경전
import ContactUsModalKR from '~/components/UI/modals/ContactUsModalKR';
import ContactUsModalEN from '~/components/UI/modals/en/ContactUsModalEN';
import { useRouter } from 'next/router';
import PrivacyPolicyModal from '~/components/UI/modals/PrivacyPolicyModal';
import PolicyModal from '~/components/UI/modals/PolicyModal';
import PolicyModalEN from '~/components/UI/modals/en/PolicyModalEN';
import PrivacyPolicyModalEN from '~/components/UI/modals/en/PrivacyPolicyModalEN';
변경 후
dynamic import을 적용했다.
import dynamic from 'next/dynamic';
const ContactUsModalKR = dynamic(import('~/components/UI/modals/ContactUsModalKR'));
const ContactUsModalEN = dynamic(import('~/components/UI/modals/en/ContactUsModalEN'));
const PolicyModal = dynamic(import('~/components/UI/modals/PolicyModal'));
const PolicyModalEN = dynamic(import('~/components/UI/modals/en/PolicyModalEN'));
const PrivacyPolicyModal = dynamic(import('~/components/UI/modals/PrivacyPolicyModal'));
const PrivacyPolicyModalEN = dynamic(import('~/components/UI/modals/en/PrivacyPolicyModalEN'));
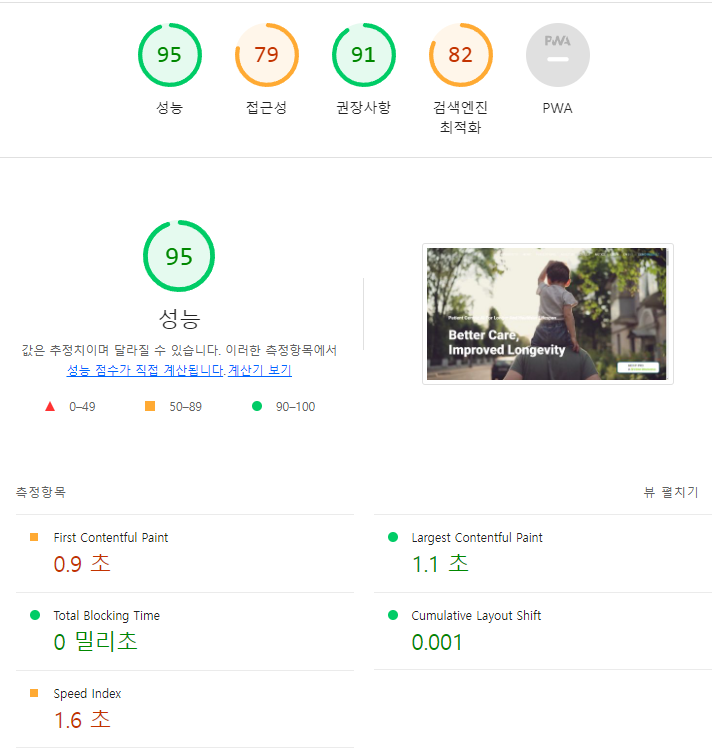
결과로 LCP 시간을 7.7초 → 1.1초로 단축할 수 있었다.

'기타 개발' 카테고리의 다른 글
| 인텔리제이 환경설정 (1) | 2025.03.19 |
|---|---|
| 인텔리제이 단축키 설정하기 (0) | 2025.03.12 |
| Antd Datepicker(RangePicker) clone.weekday is not a function (0) | 2023.02.15 |
